In today’s digital landscape, where user experience plays a pivotal role in website success. Understanding Core Web Vitals is crucial for optimizing your site’s performance and enhancing its SEO ranking. Let’s delve into what Core Web Vitals are, why they matter for SEO. And how you can improve them to boost your website’s visibility and user engagement.
Table of contents
- Core Web Vitals
- What Are Core Web Vitals?
- Importance of Core Web Vitals for SEO
- How Core Web Vitals Affect User Experience
- Factors Influencing Core Web Vitals
- Tools for Measuring Core Web Vitals
- Improving Core Web Vitals
- Case Studies: Impact of Core Web Vitals Optimization
- Future Trends in Core Web Vitals and SEO
- Conclusion
Core Web Vitals
Core Web Vitals are a set of specific factors that Google considers essential for a positive user experience on a website. They focus on three main aspects: loading performance, interactivity, and visual stability. These metrics provide insights into how users perceive the speed, responsiveness, and stability of your web pages.

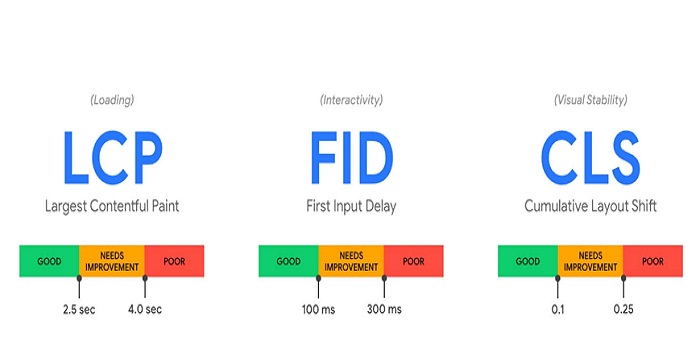
What Are Core Web Vitals?

Largest Contentful Paint (LCP)
LCP measures the time it takes for the largest content element on a web page to become visible to the user. It indicates how quickly your page loads and shows meaningful content to visitors.
First Input Delay (FID)
FID assesses the responsiveness of a web page by measuring the time it takes for the browser. For responding to the user’s first interaction, such as clicking a button or selecting a menu item. A low FID ensures a smooth and interactive browsing experience
Cumulative Layout Shift (CLS)
CLS evaluates the visual stability of a webpage by measuring unexpected layout shifts during the loading process. It quantifies how often users experience content moving around unexpectedly, which can disrupt their browsing experience.
Importance of Core Web Vitals for SEO
Google considers Core Web Vitals as crucial ranking factors because they directly impact user experience. Websites that prioritize optimizing these metrics tend to rank higher in search engine results. Leading to increased visibility and organic traffic.

| Aspect | Explanation |
| Google’s Consideration | Core Web Vitals are critical ranking factors according to Google, directly impacting user experience on websites. |
| Higher Search Rankings | Websites that prioritize optimizing Core Web Vitals tend to rank higher in search engine results pages (SERPs). |
| Increased Visibility | Optimizing these metrics leads to increased visibility for websites, making them more likely to be discovered. |
| Organic Traffic Growth | Improved rankings and visibility result in organic traffic growth, as more users visit the site through search. |
How Core Web Vitals Affect User Experience
Core Web Vitals play a significant role in shaping user perception and satisfaction. A fast-loading, interactive, and visually stable website enhances engagement, reduces bounce rates, and encourages users to explore more content.
- Loading Performance (Largest Contentful Paint – LCP): This metric measures how quickly the main content of a page loads. A fast LCP indicates that users can see and interact with your content sooner, leading to a positive user experience. Slow loading times can frustrate users and increase bounce rates.
- Interactivity (First Input Delay – FID): FID measures the responsiveness of a website by assessing the time it takes for the page to become interactive. A low FID means users can interact with buttons, links, and other elements without delays, improving engagement and satisfaction. High FID can result in users feeling like the website is unresponsive, leading to a poor user experience.
- Visual Stability (Cumulative Layout Shift – CLS): CLS measures how stable the visual elements of a page are while it loads. Pages with a low CLS have minimal unexpected layout shifts, ensuring that users can easily consume content without elements moving around unexpectedly. High CLS can be disruptive and frustrating for users, especially when trying to click on specific elements.
Factors Influencing Core Web Vitals
Several factors contribute to Core Web Vitals performance, including:

- Website Loading Speed: Optimize server response times, utilize browser caching, and compress resources to improve LCP.
- Interactivity: Minimize JavaScript execution time, prioritize critical tasks, and optimize event handlers for faster FID.
- Visual Stability: Ensure proper sizing and placement of elements, avoid inserting content dynamically above existing content, and use CSS properties to prevent layout shifts.
Tools for Measuring Core Web Vitals
To assess and track your website’s Core Web Vitals, you can use tools like Google PageSpeed Insights, Lighthouse, and the Chrome User Experience Report. These tools provide actionable insights and recommendations for improving performance.

Improving Core Web Vitals
Optimizing Core Web Vitals involves various strategies, such as:
- Optimizing Images and Videos: Compress images, lazy load videos, and use responsive design techniques to enhance LCP.
- Minimizing JavaScript Execution Time: Remove unused JavaScript, defer non-critical scripts, and optimize code for faster FID.
- Prioritizing Content Loading: Use preloading techniques, optimize font loading, and prioritize above-the-fold content to improve user perception.
- Eliminating Layout Shifts: Reserve space for dynamic content, avoid inserting ads or pop-ups that shift layout, and use CSS techniques to maintain visual stability.
Case Studies: Impact of Core Web Vitals Optimization
Numerous case studies have demonstrated the positive impact of optimizing Core Web Vitals on SEO performance. Websites that prioritize speed, interactivity, and stability experience higher search rankings, improved user engagement, and reduced bounce rates.
Future Trends in Core Web Vitals and SEO
Core Web Vitals are expected to play an even more significant role in SEO as technology evolves and user expectations continue to rise. Future trends may include advanced performance metrics, enhanced tools for measurement, and deeper integration of user experience factors into search algorithms.

Conclusion
Understanding and optimizing Core Web Vitals is paramount for achieving better SEO results and providing a seamless user experience. Focusing on loading speed, interactivity, and visual stability can enhance your website’s performance, attract more visitors, and improve overall user satisfaction.
Read More Understanding Core Web Vitals for Better SEO
FAQs about Core Web Vitals and SEO
If your website falls short of Core Web Vitals benchmarks, it may experience lower search rankings and reduced visibility in search engine results.
Yes, optimizing Core Web Vitals can significantly enhance mobile performance, leading to faster loading times and improved user experience on mobile devices.
Yes, Core Web Vitals influence ad performance by ensuring a seamless browsing experience, reducing ad placement disruptions, and improving overall user engagement.
Yes, regular monitoring and updates are essential to maintain optimal Core Web Vitals performance as website content, technologies, and user behaviors evolve over time.




